Typecho魔改 学习笔记
初次接触Typecho,被它的简洁性与自由度深深吸引。虽然我对html和php知之甚少,但我想不断学习进步。
本博文将持续更新自己在建立博客时遇到的问题,想实现的功能,以及对应的解决方案,如果能力可及的话,还会附上些自己的思考。
1.网页ico图标
ico图标,就是打开网站时,标签页上的显示logo。这个其实很简单,把想作为图标的文件转换成32x32的尺寸,重命名为favicon.ico,放在网页根目录下即可。NiceBowl当然要用充满恶趣味的NiceBowl作为网站logo啦!
2.添加摘要后显示大段空白。
Typecho没有自动摘要的功能,在首页默认全文输出。对于内容文字很多的文章,会把页面拉伸得很长。不过,可以在发表文章的时候手动设置摘要。
但我初次尝试时,发现设置后会显示大段空白。
查阅了网上资料后,知道了typecho会把文章中的换行符转换为<br>标签,导致空白的产生。
看到不少文章(如https://blog.csdn.net/dianqiangjin0204/article/details/101427844)建议注释掉/var/hyperDown.php文件的第1177行。
看似简单方便,然而这会造成其他的麻烦——换行符失灵。在写博文时,如果只换行一次,则输出的文章将不会分行;换行两次,才能正常显示,然而中间也会多出来一段空白。普通的博文倒还好,段落不多;但在我编辑补番列表时发现,每段都要多空一行,在显示上简直是一场灾难!
后来在发现typecho官方很早之前就在github上给出了合适的解决方案。
试之果然可行。
虽然不甚了解具体逻辑,但姑且当做一个黑箱去应用吧。
3.网站升级至https
已经是0202年了...已升级
4.显示文章阅读数和最后更新日期
参考了这篇博文https://www.gaozhengjie.cn/amp/237。
在post.php里添加代码即可。
关于时区,可以在typecho的后台里直接设置。对我这样的笨蛋小白可以说是十分友好了。
5.背景音乐播放
暂时没有头绪。不过服务器只有25G的硬盘容量,感觉压力颇大。
总之,先把网易云里收藏的音乐给归档分类吧。
6.主题更换
暂时没有想法。在我粗糙的审美里,默认主题其实很Nice。不过参观了其他博主的网站后,觉得改改也很棒...
7.博文浏览数
参考了这篇文章。
不太懂最好的编程语言,总之先拿来用了。
8.添加友情链接栏
先是查了一下,发现好像需要下载插件。
但我转念一想,像Sobereva老师一样直接在网页侧边添加一栏不就好了吗?应该直接编辑网页配置文件就可以完成吧。
参考了这篇博文https://www.jianshu.com/p/3a7ca1dc2acc
这里有一处值得说明。
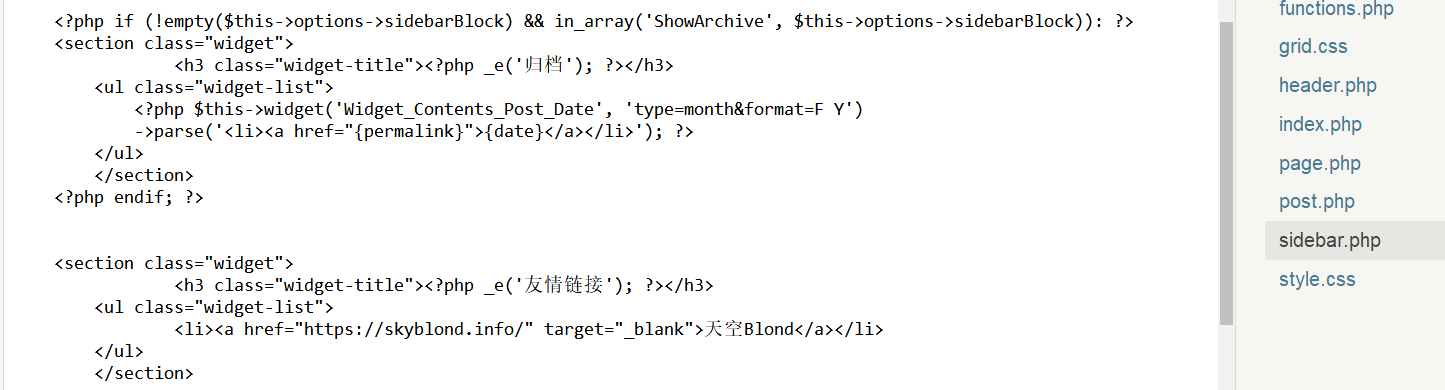
起初我也想按照博文里那样,直接复制上面的代码,改改就成。但改完之后发现侧边栏并没有显示出来。
仔细读了一下代码,基于我粗浅的关于编程语言的理解,发现应该是首尾两行的判断语句惹的祸。
判断语句的意思,大概是“如果侧边栏设置里没提到,或者设置了显示此栏,则加载下面的代码”。
然而“友情链接”并没有随着我添加代码而显示在后台管理的可视化窗口里,应该是还要改动一些其它关于这个判断语句的代码。
于是索性删掉了判断语句,果然可以正常显示出来了。
感觉自己这种不求甚解,能用就行的态度有些愧于自己理科生的身份...
9.侧边加载卡通图片并固定
参考了这篇文章https://www.runoob.com/css/css-positioning.html
不太懂如何形容这个功能...
总之是受到萌娘百科里一些条目的启发,如栗山未来,牧濑红莉栖等...感觉这种效果很酷!
钻研了一番后,发现实现起来并不算难。
利用图片position属性的fixed标签即可实现这一效果。
<img style="position: fixed; right: 0px; bottom: 0px;" src="图片地址" width=宽度 height=高度 >在页面php文件里插入这一行代码即可。我插在了sidebar.php里面。
10.新回复邮件提醒
能实现这个功能的插件有不少。我选用了@天空Blond 推荐的CommentToMail。
注意使用ssl加密时要把SMTP端口改为465。
配置的时候还踩了两个小坑。
①虽然我用的是foxmail邮箱,然而SMTP地址仍然要填写smtp.qq.com。真是坑爹...
②SMTP密码是在开启邮箱的SMTP服务时所提供的,并不是邮箱的登录密码。
这里附上插件链接CommentToMail.zip
11.给右下角的纸片人加上回到页面顶端的功能
Google上查了一圈,发现如果想要营造滚动效果,就不可避免地要引入css或js...好麻烦。
索性直接简单干脆地加上<a href="#top" title="返回顶部">好了。
(其实是折腾不明白css和js,以及懒)
12.侧边图片随刷新轮换
参考了这篇文章。
<script>
document.write('<img style="position: fixed; right: 0px; bottom: 0px;" src="图片存储文件夹/'+parseInt(Math.random()*(轮换图片数目))
+'.png"height="高度" width="宽度">')
</script>
13.侧边栏的“胡言乱语”(其实就是类似于“一言”的功能)
语料库暂定为我自己乱写的集句。
实现思路参考了@一纸忘忧 的《PHP随机读取TXT文件某行内容》(https://www.ikxin.com/php-randomly-reads-txt.html),略有改动。
<?php
$f='Poems.txt'; //文件名
$a=file($f); //把文件的所有内容获取到数组里面
$n=count($a); //获得总行数
$rnd=rand(0,$n); //产生随机行号
$rnd_line=$a[$rnd]; //获得随机行
echo "$rnd_line"; //显示结果
?>
14.置顶博文
使用了Sticky插件,安装与配置都十分简单。
参考了这篇文章——Typecho文章置顶(https://cuizhe.me/202003/837.cz)。
注意在插件内设置时,要填写文章的cid而不是slug。
15.升级Typecho
之前一直用php5.6跑着0.9版本的Typecho。
今天注意到Typecho已经更新至1.2.1了,遂决定更新。
更新后发现打开网站显示白屏。查阅Google知,问题在于php版本过低。
更新至php7.4后,打开网站提示 502 Bad Gateway 。
查阅知,还需在/www/server/panel/vhost/nginx/下的nginx配置文件里将php的版本号从56修改至74。
修改后,网站恢复正常访问,顺利更新。
好评,学习中。虽然我用的是Jekyll
请问博主是如何启用https的呢?我在宝塔面板里面配置ssl以后似乎只有文字可以通过https
启用后,注意将网站的相关内链均替换至https,否则浏览器仍然会提示页面不安全。
问题已经解决,深表感谢!这次回来是遇到了另一个情况:网站这几天突然国内无法访问,而并没有任何推广和敏感内容。难道vultr的服务器是多人共用一个ip吗?这种情况是不是只能换服务器重来呢?有什么备份/迁移typecho数据的方法吗?
Vultr的IP应该是独立的。提供的信息过少,无法访问的原因猜不出来。
Typecho的控制台自带备份与恢复功能,但我没有尝试过。
如果用CloudFlare等CDN服务,宝塔等面板等,应该是可以全局http 301到https的,没什么必要替换链接来着
虽然我只用CloudFlare,宝塔等面板我一概不用,ssh一把梭罢了,以及,Linux上直接改apache2和nginx配置文件也是可以实现强行301到https的(certbot应该默认是添加了这些字段的)
学到了,谢谢!
焯,一言的功能这里应该是n-1!刚刚莫名报错了